1. STS > Git Repositories > Clone Git Repository
- 우측 상단 perspective에 Git Repository 가 없을 경우 -> Window > Show View > Git Repositories
- Show View 에 Git Repositories가 없을 경우 -> Other... 에서 Git Repositories 검색

2. GitLab project/repository 접속
3. Clone > Clone with HTTPS Copy

4. Protocol https 선택 후 URL 에 복사한 URL 붙여넣기

- URL 붙여넣으면 Host, Repository path 자동으로 채워집니다.
- 계정 정보 입력 후 Next
4-1. 구글 또는 github 계정으로 로그인한 경우 패스워드가 없습니다.
- 패스워드 초기화를 해줘야 하는데 초기화 하는 과정은 아래 게시글 참고해서 초기화 해주세요.
https://crong-cat.tistory.com/entry/VSCode-GitLab-projectrepository-clone
VSCode GitLab project/repository clone
VSCode에 GitLab repository를 clone하려고 합니다. SSH Key 방식도 있으나, 번거로운 작업들이 있어 비밀번호 로그인 방식으로 진행합니다. 1. GitLab에 로그인 2. clone 하려는 project 클릭 3. Clone > Visual Studio Co
crong-cat.tistory.com
5. Import all existing Eclipse projects after clone finishes 체크

- Import all existing Eclipse projects after clone finishes 체크 시 Finish 후 import 시켜준다는데...
- Import되지 않았습니다.
- Import되지 않았으니 Import 시켜주겠습니다.
6. File > Import

- 툴바에서 File > Import 또는 패키지에서 우클릭으로 Import
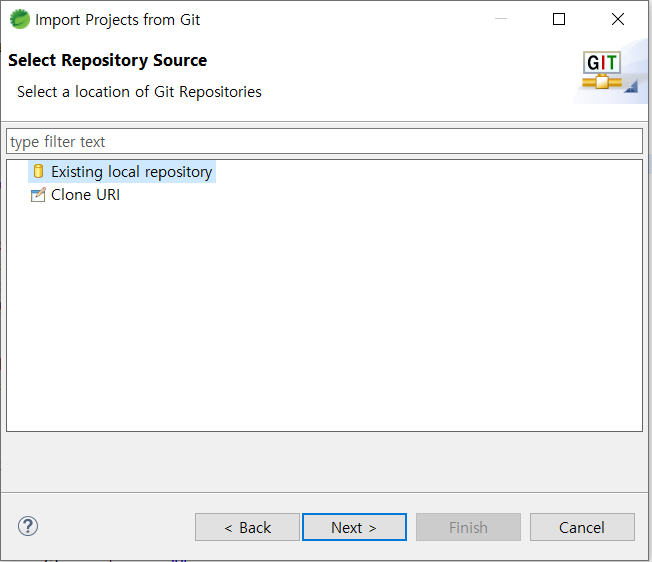
7. Git > Projects from Git (with smart import)

8. Existing local repository

- git repository clone 안했을 경우 Clone URI로 clone 후 import 하면 될 것 같습니다.
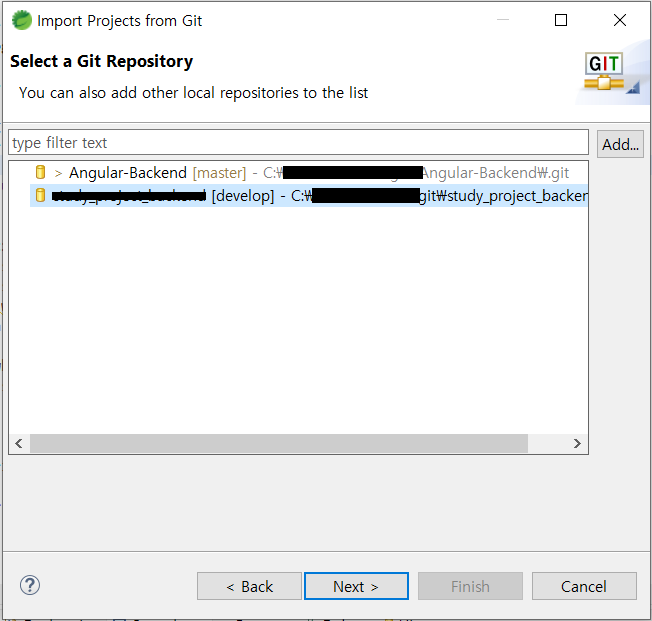
9. import project 선택

10. Finish
- 별 다른 조작 없이 Finish 클릭했습니다.

Import가 잘 됐습니다.
'Git' 카테고리의 다른 글
| STS github 연동하기(github 처음 commit) (0) | 2022.12.21 |
|---|---|
| VSCode GitLab project/repository clone (0) | 2022.12.08 |
| git commit 이름 확인 및 변경하기 (0) | 2022.11.22 |
| Visual Studio Code에서 github 소스 가져오기 (0) | 2022.11.21 |
| Visual Studio Code에 github 연동 (0) | 2022.11.19 |



