반응형
1. Vite Project 생성하기
- vite project생성 명령어 실행
- y 입력 후 엔터로 vite pakages 설치
❯ npm create vite@least
Need to install the following packages:
create-vite@5.2.3
Ok to proceed? (y) y
- project name 입력
✔ Project name: … vite-project
- vite를 사용할 framework 선택 (vue)
? Select a framework: › - Use arrow-keys. Return to submit.
Vanilla
❯ Vue
React
Preact
Lit
Svelte
Solid
Qwik
Others
- 사용할 스크립터 언어 선택(typescript)
? Select a variant: › - Use arrow-keys. Return to submit.
❯ TypeScript
JavaScript
Customize with create-vue ↗
Nuxt ↗
- 프로젝트 생성 완료
Scaffolding project in /Users/user/workspace/vite-project...
Done. Now run:
cd vite-project
npm install
npm run dev
- npm install 실행
❯ npm install
- npm run dev 명령어로 서버 실행
❯ npm run dev
> vite-project@0.0.0 dev
> vite
VITE v5.3.0 ready in 302 ms
➜ Local: http://127.0.0.1:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
- localhost:5173 접속

2. vue framework vite project 생성하기
- vue vite project 생성 명령어 실행
- --template vue : javascript
- --template vue-ts : typescript
❯ npm create vite@latest my-vue-app -- --template vue-ts
Scaffolding project in /Users/user/workspace/my-vue-app...
Done. Now run:
cd my-vue-app
npm install
npm run dev
- typescript vue project 생성 확인
❯ cd my-vue-app
❯ ll
total 48
-rw-r--r-- 1 user staff 647B 6 14 14:56 README.md
-rw-r--r-- 1 user staff 362B 6 14 14:56 index.html
-rw-r--r-- 1 user staff 379B 6 14 14:56 package.json
drwxr-xr-x 3 user staff 96B 6 14 14:56 public
drwxr-xr-x 8 user staff 256B 6 14 14:56 src
-rw-r--r-- 1 user staff 644B 6 14 14:56 tsconfig.json
-rw-r--r-- 1 user staff 233B 6 14 14:56 tsconfig.node.json
-rw-r--r-- 1 user staff 157B 6 14 14:56 vite.config.ts
❯ cd src
❯ ll
total 32
-rw-r--r-- 1 user staff 648B 6 14 14:56 App.vue
drwxr-xr-x 3 user staff 96B 6 14 14:56 assets
drwxr-xr-x 3 user staff 96B 6 14 14:56 components
-rw-r--r-- 1 user staff 111B 6 14 14:56 main.ts
-rw-r--r-- 1 user staff 1.2K 6 14 14:56 style.css
-rw-r--r-- 1 user staff 38B 6 14 14:56 vite-env.d.ts
- npm install 실행
❯ npm install
- 서버 실행
❯ npm run dev
> my-vue-app@0.0.0 dev
> vite
VITE v5.3.0 ready in 341 ms
➜ Local: http://127.0.0.1:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
- localhost:5173 접속

- vite 지원 template
vanilla, vanilla-ts
vue, vue-ts
react, react-ts, react-swc, react-swc-ts
preact, preact-ts
lit, lit-ts
svelte, svelte-ts
solid, solid-ts
qwik, qwik-ts
3. 속도 비교(새로 생성한 빈 project)
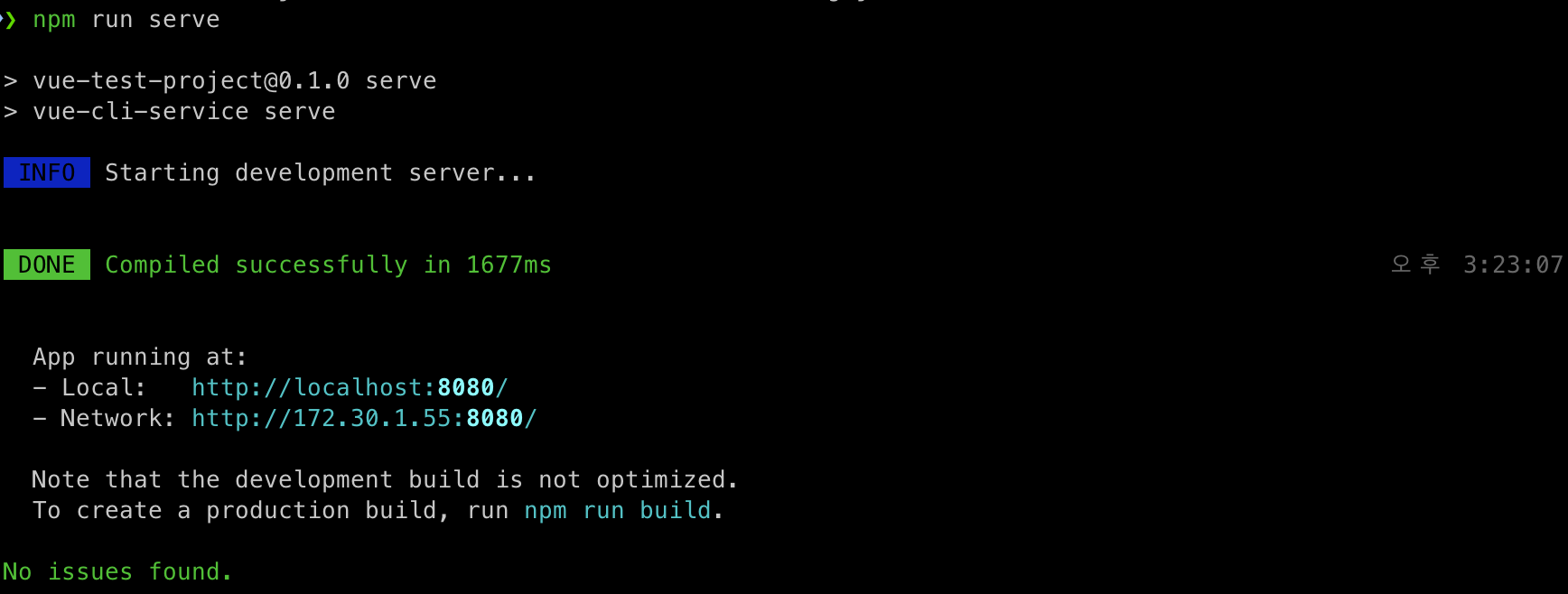
- npm run serve

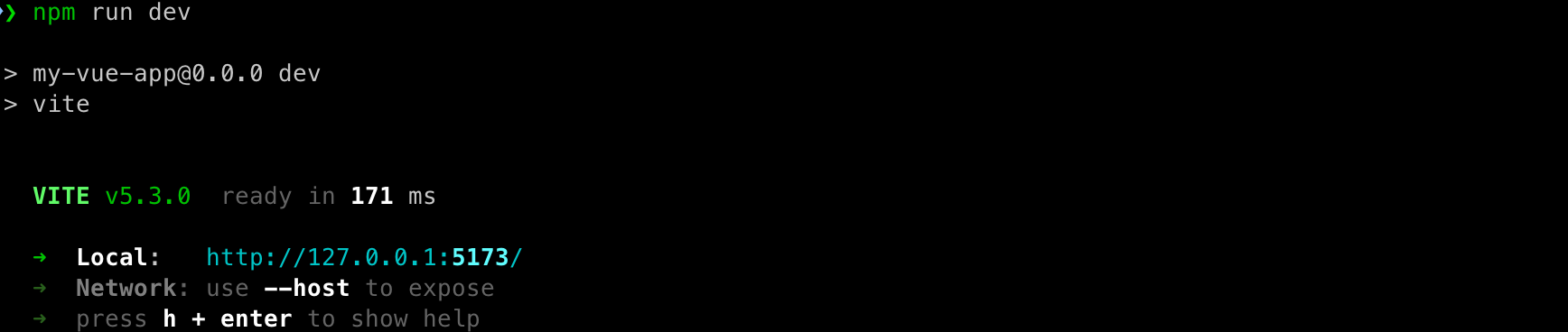
- npm run dev (vite)

- 1677ms 와 171ms 로 10배 가량 차이가 나고 있습니다.
- 빈 프로젝트로 실행한 테스트이지만 추후 프로젝트가 무거워졌을때에도 속도가 빠를지 기대가 되네요.
참고자료
Vite
Vite, 차세대 프런트엔드 개발 툴
ko.vitejs.dev
반응형
'Vue3' 카테고리의 다른 글
| [Vue3] Vite란? 무엇이며, 사용해야하는 이유 (0) | 2024.06.14 |
|---|---|
| [Vue3] Typescript 설정하기 (0) | 2024.06.13 |
| [Vue3] 1. 환경 설정 및 프로젝트 생성하기 (0) | 2024.06.13 |


